


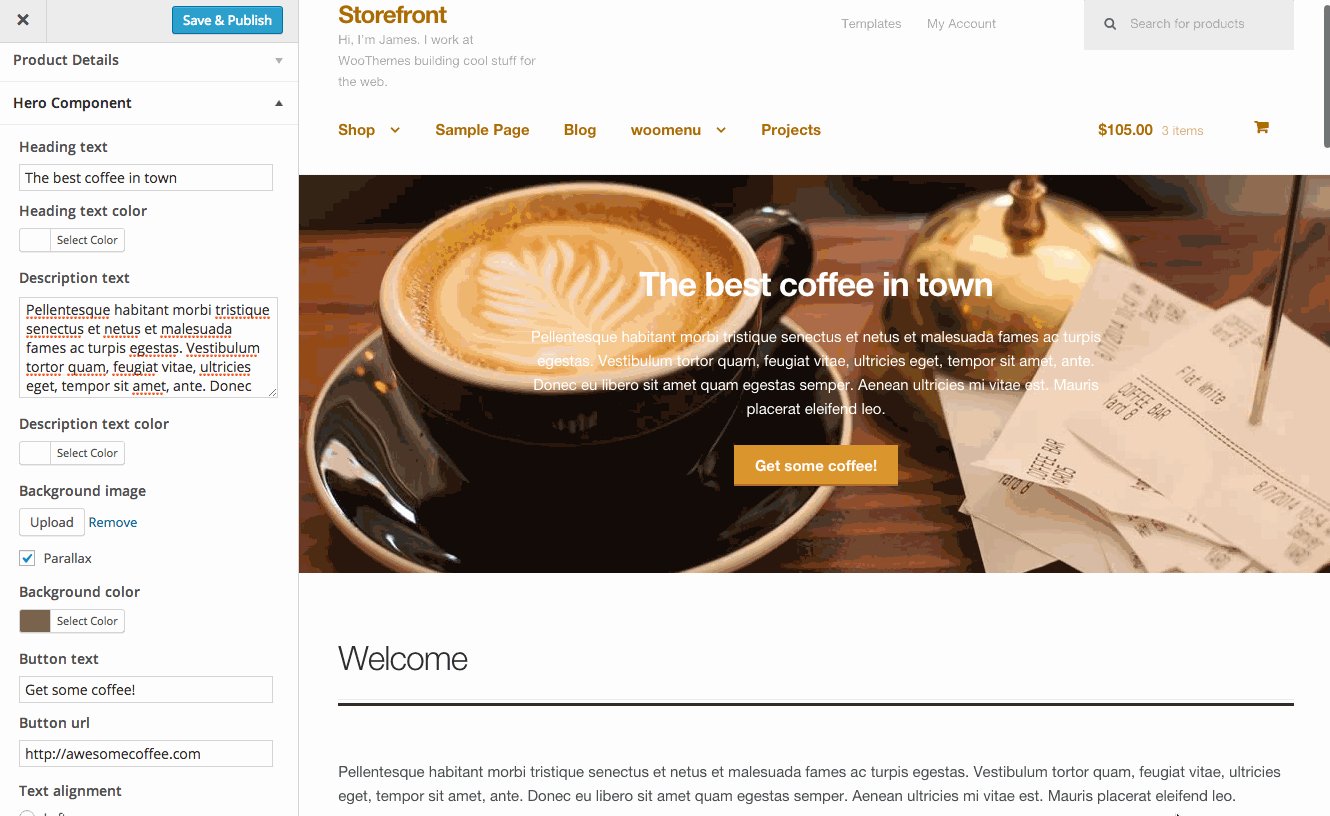
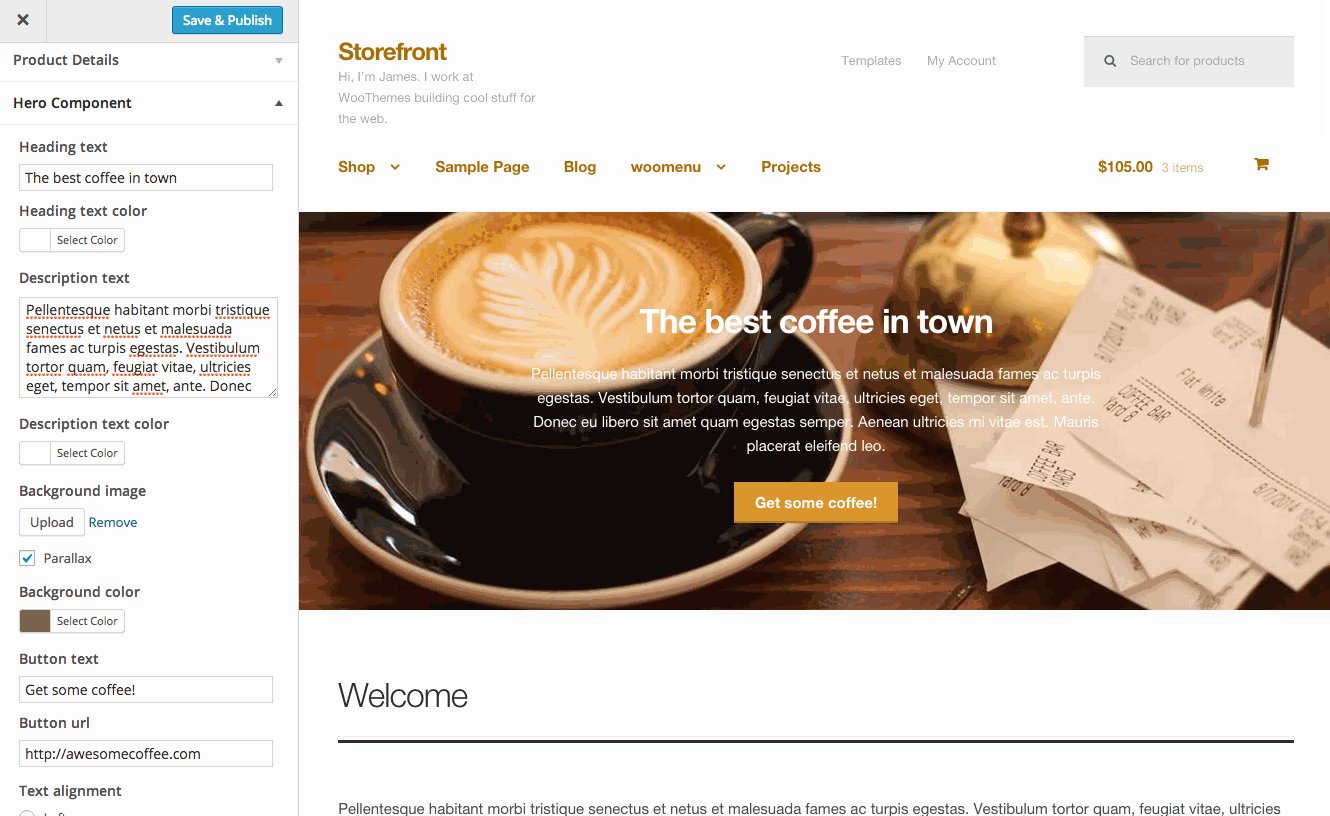
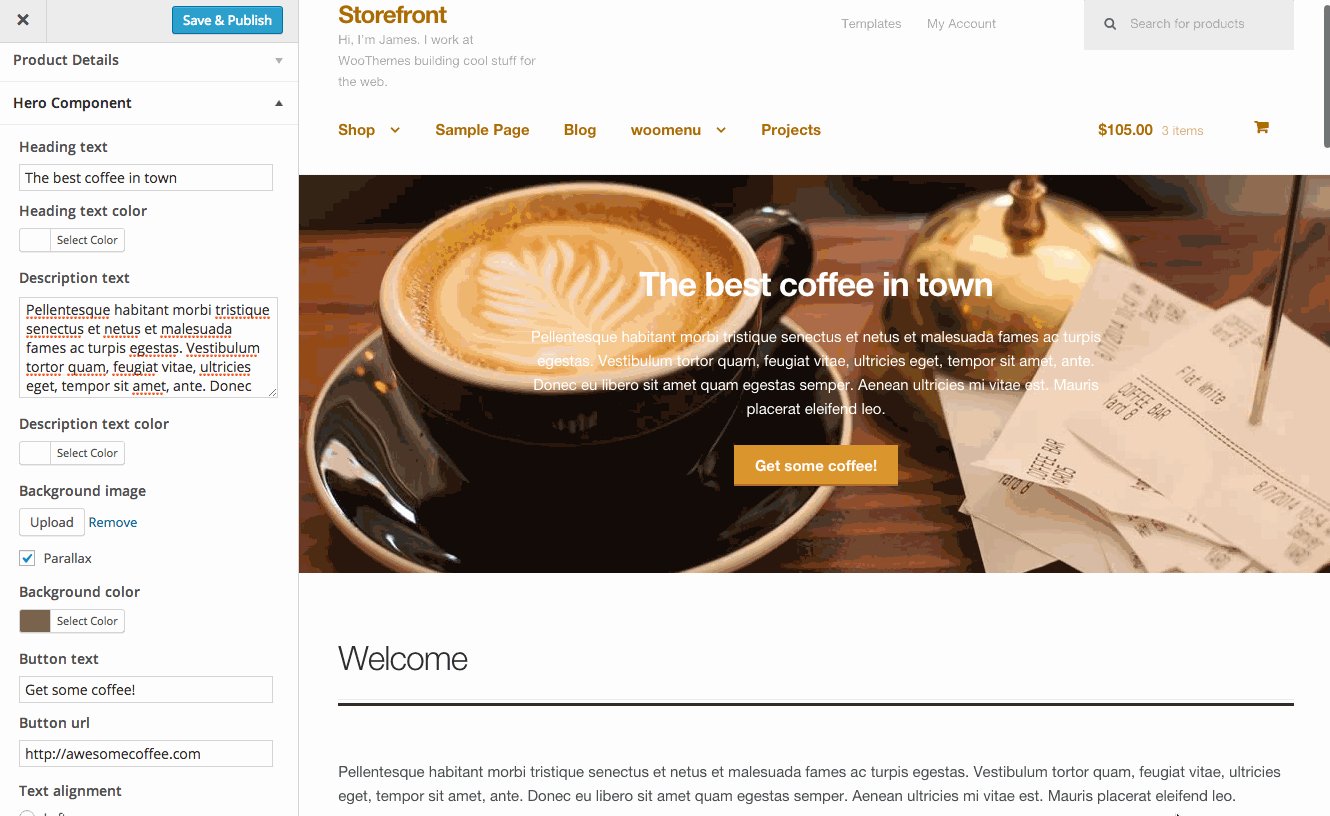
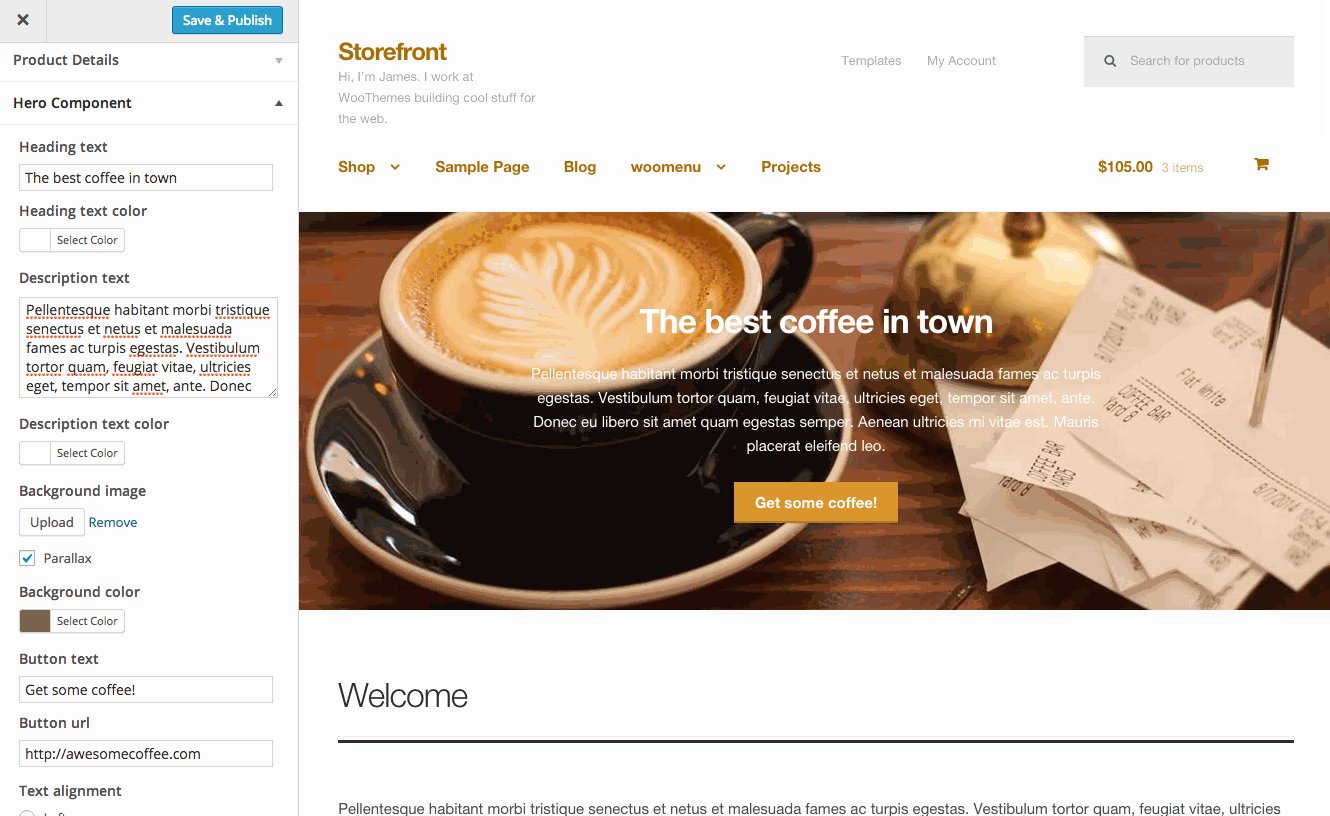
Once installed you’ll notice a new top level section in the Customizer allowing you control the different aspects of the hero component.
You control the content – specify a title, some body text (and they colors they’re displayed in) then create an optional call to action button. Specify whether to align the content centrally, to the left or the right to fine tune.
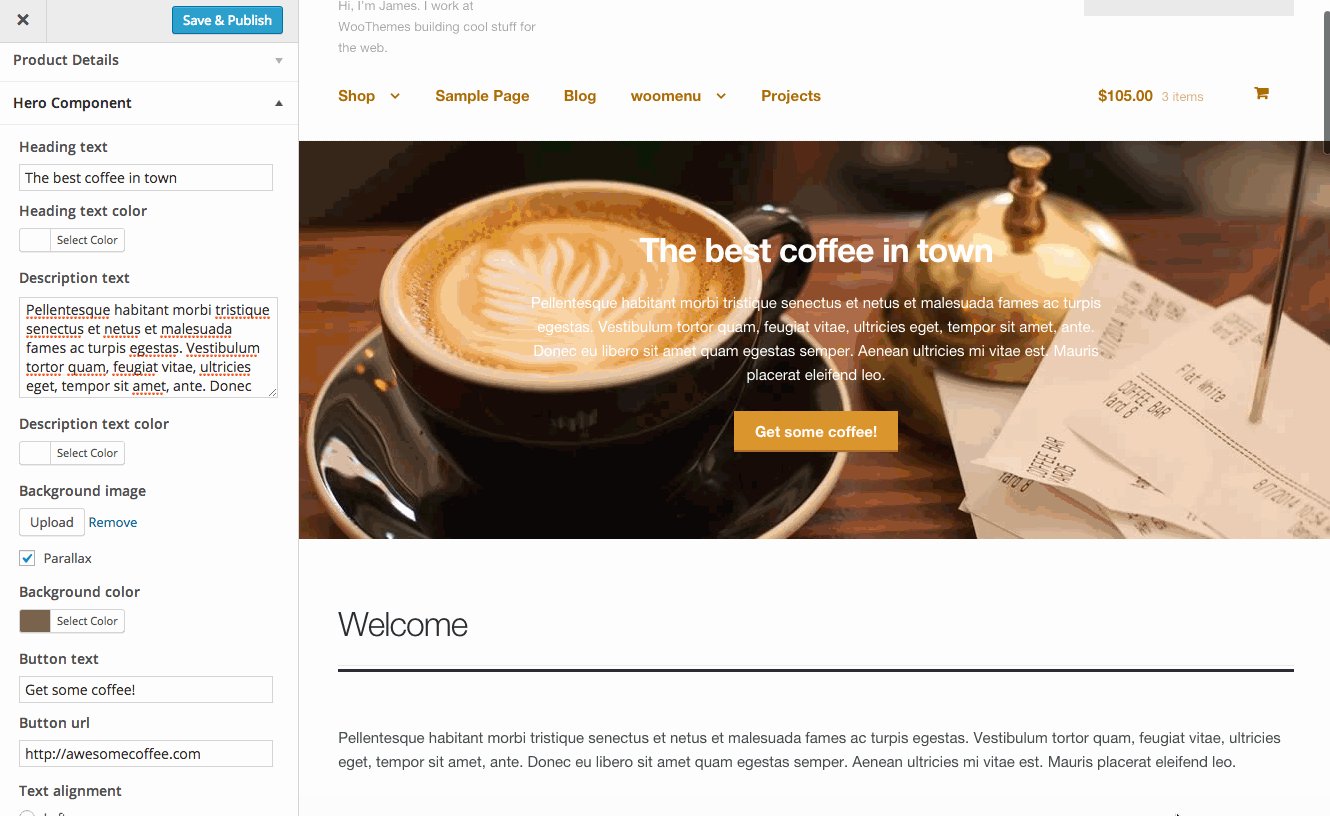
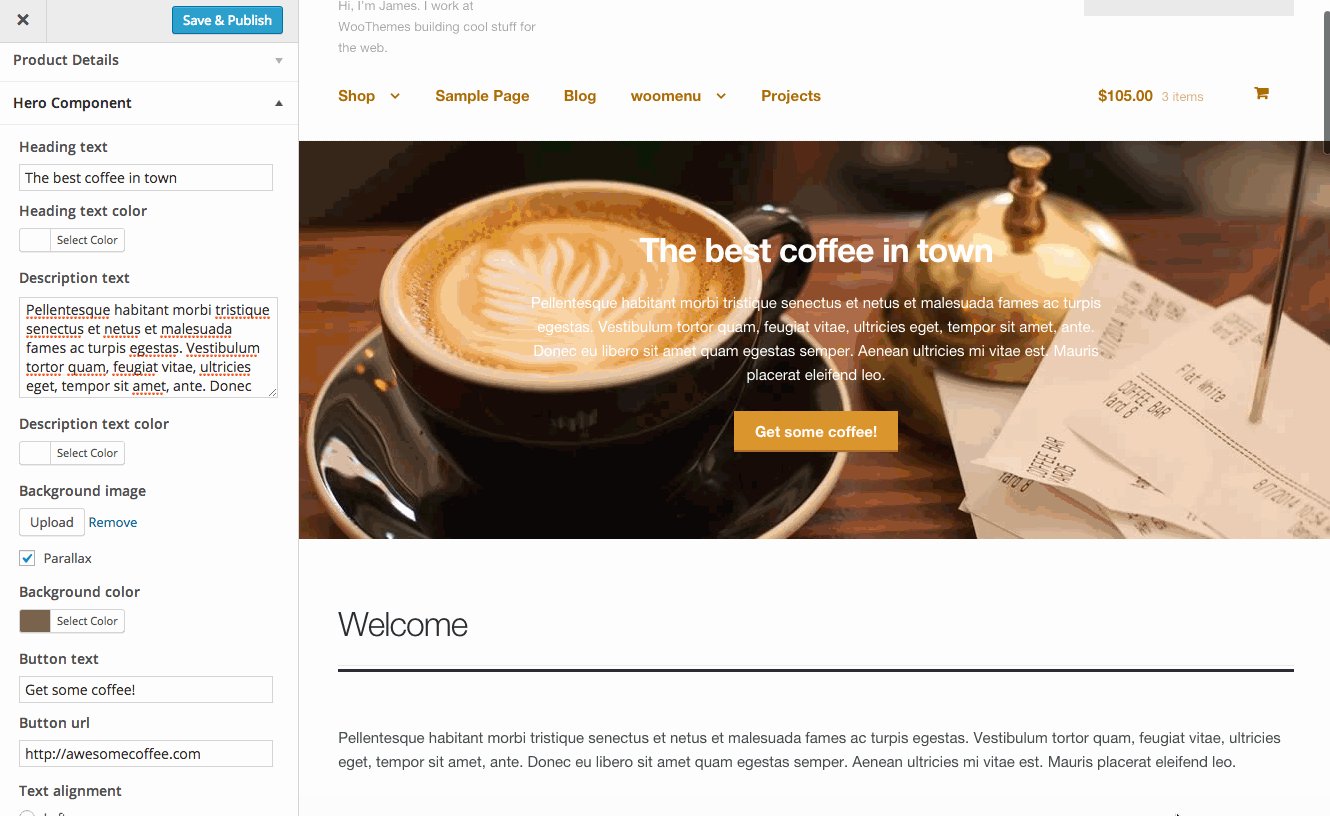
Enjoy complete control of the hero component background. You can choose a plain color for minimalist designs, upload an image or even a video. Tiling patterns or large photos will both work great. Specify whether the background scrolls with a parallax affect and apply a semi-opaque overlay to make the text pop.
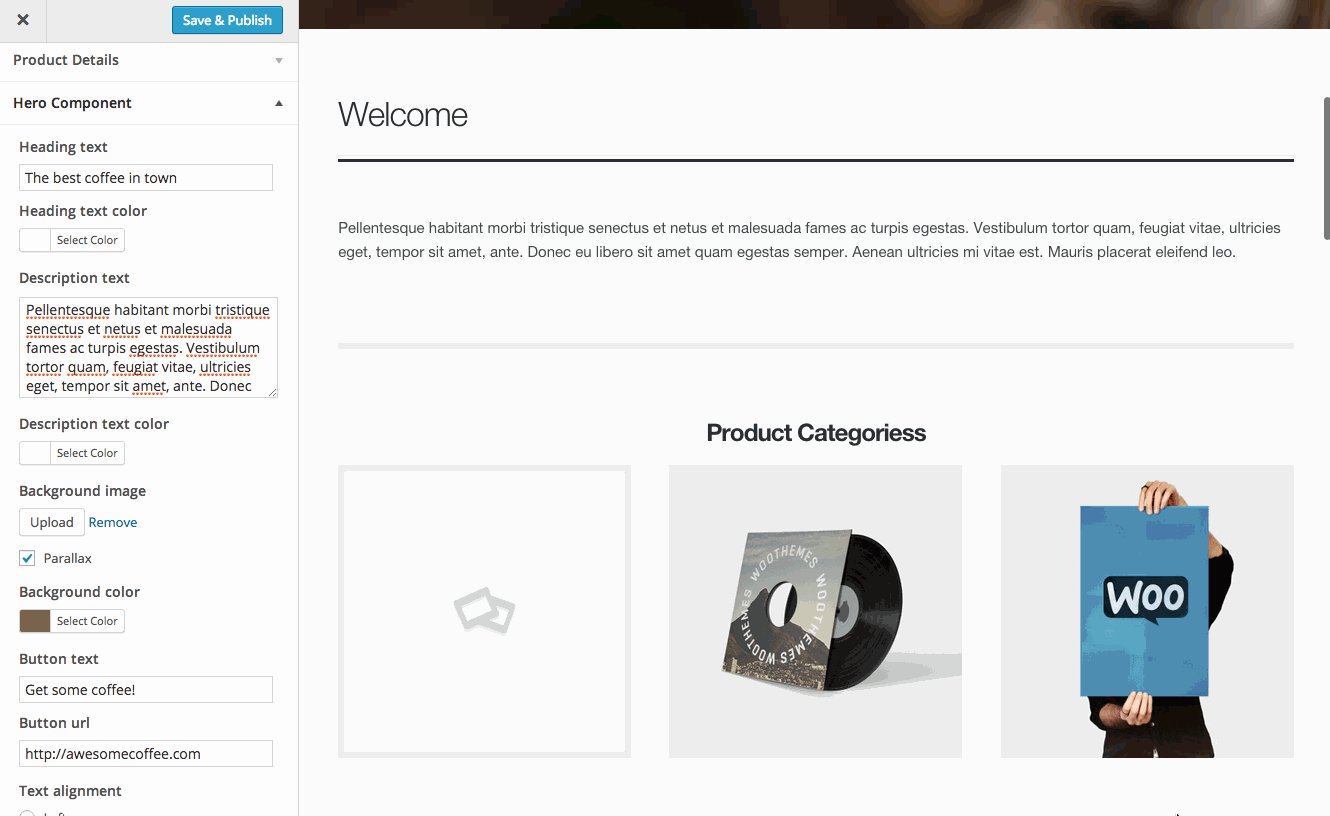
Choose between a full width or fixed width layout. The full width layout will make the hero component span the full width of the browser while the fixed width option keeps it the same width as the main content area.
Optionally make the hero component fill the browser window on page load for a truly immersive experience.
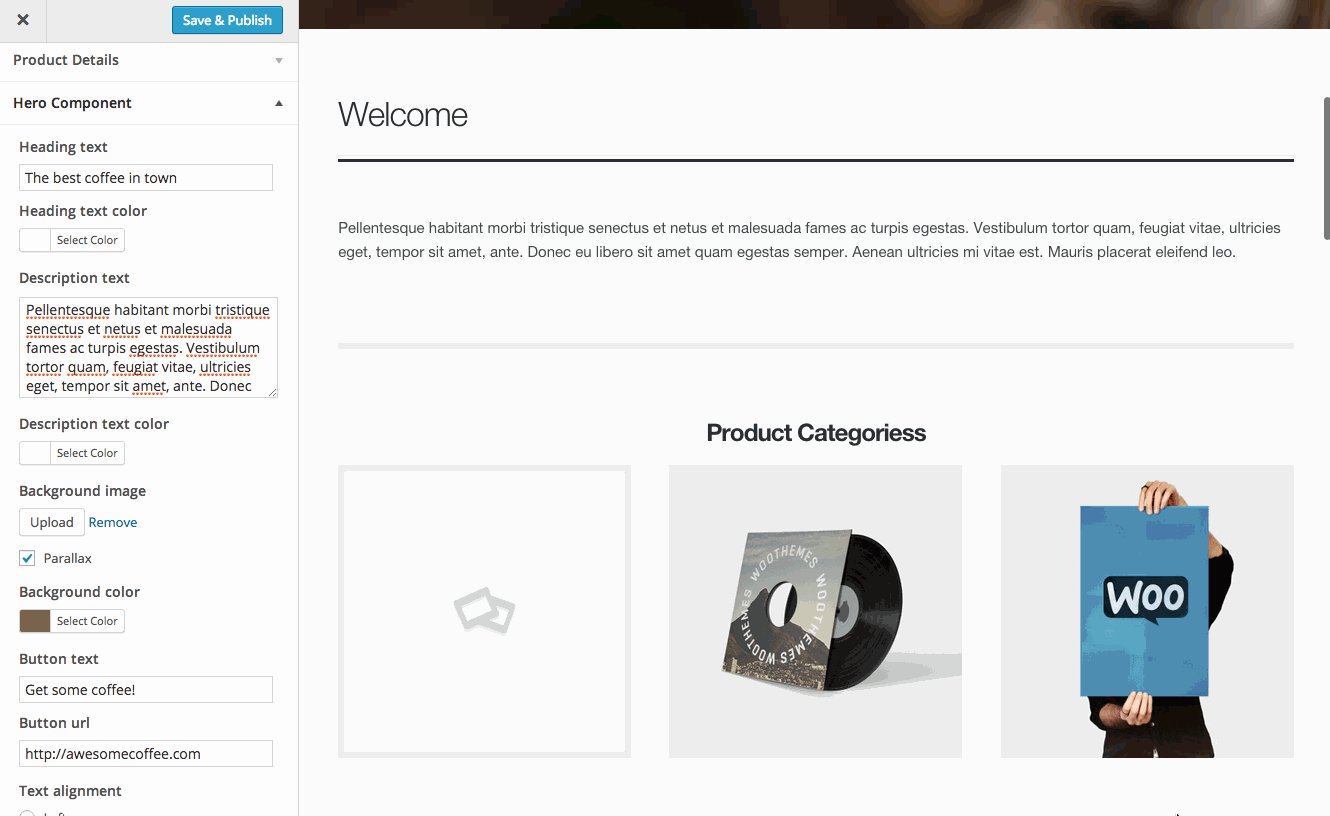
The parallax_hero shortcode allows you place unlimited hero components throughout your web site. They can work great on product category pages, in blog posts and on single product pages too. Checkout the Storefront WooCommerce Customizer extension for more WooCommerce customization options.
You must log in to submit a review.

Once installed you’ll notice a new top level section in the Customizer allowing you control the different aspects of the hero component.
You control the content – specify a title, some body text (and they colors they’re displayed in) then create an optional call to action button. Specify whether to align the content centrally, to the left or the right to fine tune.
Enjoy complete control of the hero component background. You can choose a plain color for minimalist designs, upload an image or even a video. Tiling patterns or large photos will both work great. Specify whether the background scrolls with a parallax affect and apply a semi-opaque overlay to make the text pop.
Choose between a full width or fixed width layout. The full width layout will make the hero component span the full width of the browser while the fixed width option keeps it the same width as the main content area.
Optionally make the hero component fill the browser window on page load for a truly immersive experience.
The parallax_hero shortcode allows you place unlimited hero components throughout your web site. They can work great on product category pages, in blog posts and on single product pages too. Checkout the Storefront WooCommerce Customizer extension for more WooCommerce customization options.
You must log in to submit a review.